Si estás utilizando tu computador o celular para leer esta publicación, ¿crees que serías capaz de hacerlo con los ojos cerrados y utilizando solo los comandos de voz y/o botones para navegar a través del contenido? Complicado, ¿no? Ahora imagina que lo logras hacer, pero todo el contenido se te presenta en desorden, sin una secuencia ordenada y con vacíos de información importante. Más complicado aún.
La accesibilidad web busca asegurar que personas con discapacidad o sin ella puedan utilizar portales, herramientas, contenido y distintas tecnologías. De hecho, el objetivo final de la web, según la W3C, es que todas las personas independientemente de su hardware, software, idioma, ubicación o habilidad la puedan utilizar. Por lo tanto, la accesibilidad web es un aspecto que no deberíamos obviar si queremos que nuestro contenido virtual se rija por principios de conocimiento abierto. Es decir, que contribuya al acceso libre de información, sin barreras innecesarias de empaquetamiento y así, llegue de manera efectiva a la mayor cantidad de personas posibles.
Entonces, ¿cómo podemos contribuir para generar contenidos digitales más accesibles?
Aunque seas un principiante en la creación de contenido en línea o un profesional dedicado a este rol, es posible empezar con pequeños pasos para entender el concepto de la accesibilidad y posteriormente aplicarlo en la planificación y creación de contenido digital.
A continuación, compartimos seis recomendaciones transversales para gestores de proyectos, diseñadores, comunicadores y desarrolladores web:
1. Incluye el componente de accesibilidad en la planificación de tu contenido desde el inicio
La primera recomendación está vinculada con el concepto de diseño universal, un paradigma de diseño que promueve el desarrollo de productos que sean de fácil acceso para el mayor número de personas posible, sin requerir ajustes o adaptaciones según las necesidades presentes.
Si pensamos en el componente de accesibilidad desde el inicio de la planificación de nuestro contenido, podemos lograr contenido con un diseño universal, más accesible para todos. A diferencia de si incluimos el componente de accesibilidad a medio camino o cuando ya tenemos desarrollado el producto final, lo cual implicaría realizar un ajuste razonable para que este contenido sea accesible.
Si optamos por un ajuste razonable los recursos económicos, humanos y de tiempo serán mucho mayores y estos ajustes podrían afectar razonablemente a nuestro contenido. Por lo tanto, la recomendación es pensar en contenido accesible desde el inicio e incluir este componente siempre que vayamos a desarrollarlo.
2. Piensa en el dispositivo donde accederán a tu contenido
Muchas veces diseñamos contenido pensando en que nuestra audiencia accederá a él a través de un computador. Sin embargo, la realidad es que cada vez más se utiliza la tecnología móvil para hacerlo.
Por lo tanto, es necesario realizarse las siguientes preguntas: ¿a través de qué dispositivo accederá mi audiencia al contenido? y ¿el contenido se adecuará correctamente a cualquier dispositivo en el que se visualice?
Asimismo, hay que tener en cuenta que no todos los dispositivos móviles cuentan con la misma velocidad de internet y, por lo tanto, la descarga y visualización de material audiovisual (videos, imágenes, audio) podría afectar a nuestro contenido.
Pensar en el dispositivo es pensar en el medio por donde nuestra audiencia accederá al contenido y, por lo tanto, su diseño se tendrá que adaptar para potenciar la experiencia del usuario, facilitar la navegación, descarga y sobre todo la usabilidad.
Mientras su acceso sea fácil e intuitivo muchas más personas accederán a este.
3. Para la creación de documentos, utiliza las herramientas con funcionalidad enfocada en accesibilidad
Microsoft Word, Adobe PDF, y otros softwares para la creación de documentos cuentan con herramientas para realizar un chequeo de accesibilidad. Estas herramientas permiten corregir errores e identificar formatos que pueden ser adaptados para aumentar la accesibilidad de documentos. Este proceso lo realizan a través de un diagnóstico automático que ofrece a los usuarios instrucciones paso a paso.
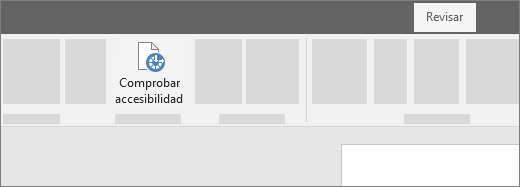
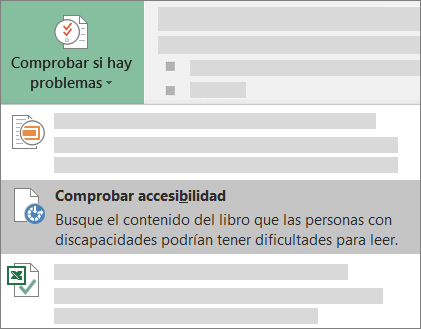
Por ejemplo, en la versión de Microsoft Word for Office 365, se encuentra esta herramienta en el menú de “Revisar”, y en versiones anteriores en el menú de “Archivo > Información”.



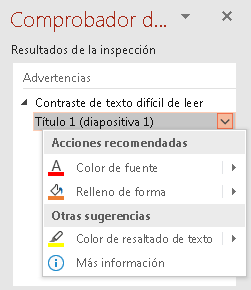
Una vez se haya realizado el chequeo aparecerá una lista de errores y sugerencias. Para solucionarlos deberás seleccionar cada problema, y el programa te proveerá una lista de “Acciones recomendadas” a realizar. Con un solo clic, podrás comprobar si tus documentos son accesibles y corregirlos siguiendo buenas prácticas.
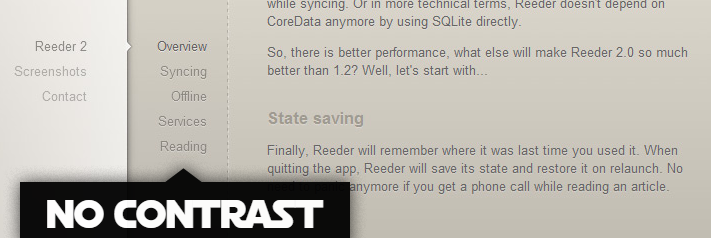
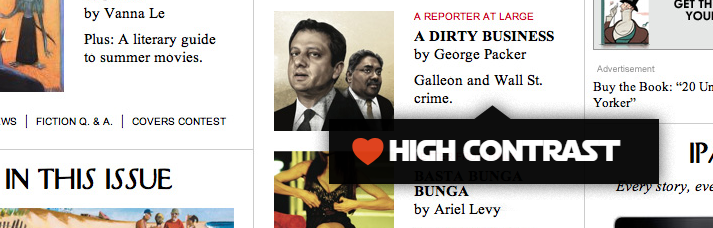
4. Asegúrate de utilizar un contraste de color adecuado
Al crear contenido accesible es necesario revisar y asegurarse de que el contraste de color seleccionado para el fondo y los textos sea el adecuado; esto también aplica a imágenes, gráficos, tablas y cajas de texto.
Esta revisión de contraste permitirá que el contenido textual y gráfico se distinga con facilidad en comparación con el fondo y otros elementos. Utilizar colores con bajo contraste hace que el texto de una página web, por ejemplo, no se visualice bien o resulte en una tarea complicada, no solo para personas con discapacidad sino para todos en general.


¿Cómo comprobar que estoy utilizando los colores adecuados?
Existen sitios web gratuitos donde puedes revisar los colores utilizados y que además generan una propuesta de mejora automática para aumentar la accesibilidad del contenido.
5. Incluye una descripción alternativa para imágenes, gráficos, videos, figuras, etc.
El texto alternativo ayuda a comprender las imágenes u objetos del contenido digital, este se utiliza en la web para evitar vacíos de información en caso de problemas de conectividad a internet o carga y además permite que personas con discapacidad visual accedan estos elementos al utilizar lectores de pantalla.
Por lo cual, al utilizar alguno de estos elementos, te recomendamos incluir texto alternativo que describa el contenido principal del recurso seleccionado.
Para incluirlo, es útil preguntarse, ¿qué valor añadido tiene este recurso? Convirtiendo la respuesta a esta pregunta en una narración descriptiva generarás el texto alternativo de tu imagen o gráfico.
¿Cómo lo incluyo?
Esto depende del tipo de contenido a crear. Por ejemplo, para videos puedes incorporar transcripciones de la locución. Para documentos creados en programas de MS Office como Word o PowerPoint, el texto alternativo se incluye en las propiedades de la imagen, y para desarrolladores web en HMTL, el texto alternativo de un imagen se incorpora a través del atributo “alt”. En este artículo se detalla en profundidad cómo hacerlo.
6. Haz que el texto de hipervínculos sea significativo
Finalmente, recomendamos que cuando insertes un hipervínculo en un texto, que el texto utilizado describa el contenido al cual se está dirigiendo. Evita utilizar textos ambiguos de referencia como “haga clic aquí”, “para ver más aquí”, o la dirección URL, ya que solo generan confusión.
Es importante nombrar a los hipervínculos describiendo la fuente y el tipo de archivo al cual dirige para orientar mejor al lector de nuestro contenido.
Y ahora… ¿cómo empezar a implementar estas recomendaciones?
Si eres desarrollador de contenido digital y quieres incluir el componente de accesibilidad en tus productos puedes empezar con estas simples recomendaciones. Sin embargo, si te gustaría aprender más sobre el tema te invitamos a:
- Explorar las listas de chequeo creadas por Vox Media que permiten realizar un chequeo de accesibilidad según tu rol en el proyecto.
- Visitar el sitio web de Web Accesibility Initiative de la W3C que explica en profundidad esta temática, comparte buenas prácticas y ofrece ejemplos útiles sobre la accesibilidad web.
- Conoce la herramienta Rastreador OAW, una aplicación de código abierto desarrollada por el gobierno de España que permite analizar el nivel de accesibilidad de una página web.
Por Fernanda Silva del Sector de Conocimiento, Innovación y Comunicaciones del BID.



¡Excelente post! Muchas gracias por compartir esta información.
Interesante mirar un punto de vista que normalmente no es considerado. Muy importante la inclusion.
Lectura encantadora!!
Saludos desde Perú